
Table of Contents:
Introduction
Buttons are an essential part of an app. It's hard to imagine an app without a button.In this blog, we'll see the working of buttons in Flutter.

Methods for onPressed
Create a new Flutter project and in the main.dart add the following methods. We will use these methods later with the buttons.
FlatButton
A flat button is a text label displayed on a (zero elevation) Material widget that reacts to touches by filling with color.
Add a new column in the body of the Scaffold of the build Widget in main.dart
In the column add a new Text and a new Row.
In the row add an new FlatButton as shown.
onPressed → The callback that is called when the button is tapped
textColor → The color to use for this button's text
color → The button's fill color, displayed by its Material, while it is in its default (unpressed, enabled) state.
padding → The internal padding for the button's child.
child → The button's label.
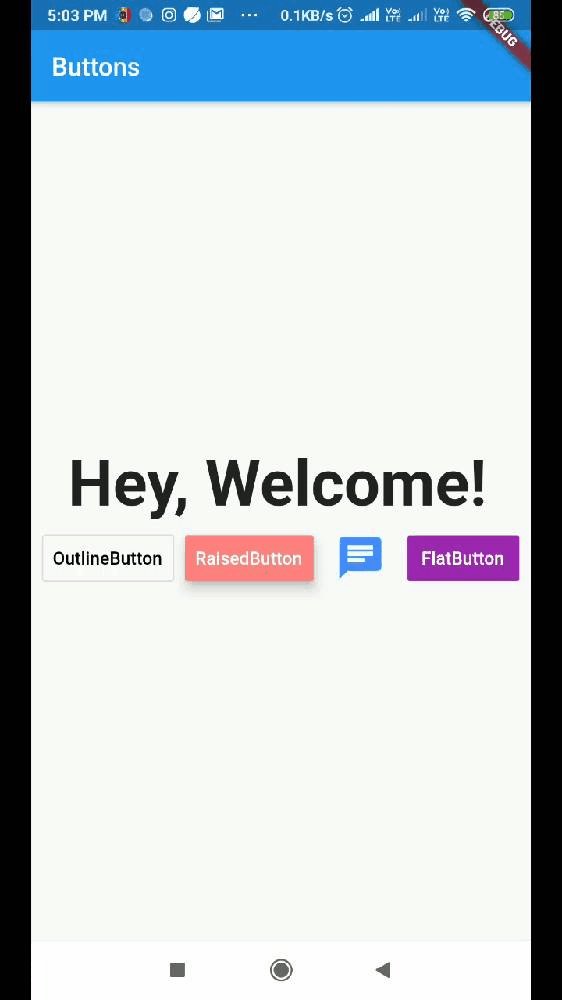
RaisedButton
A raised button is based on a Material widget whose Material.elevation increases when the button is pressed.
Add the following code in the row to add a RaisedButton.
elevation → The z-coordinate at which to place this button relative to its parent.
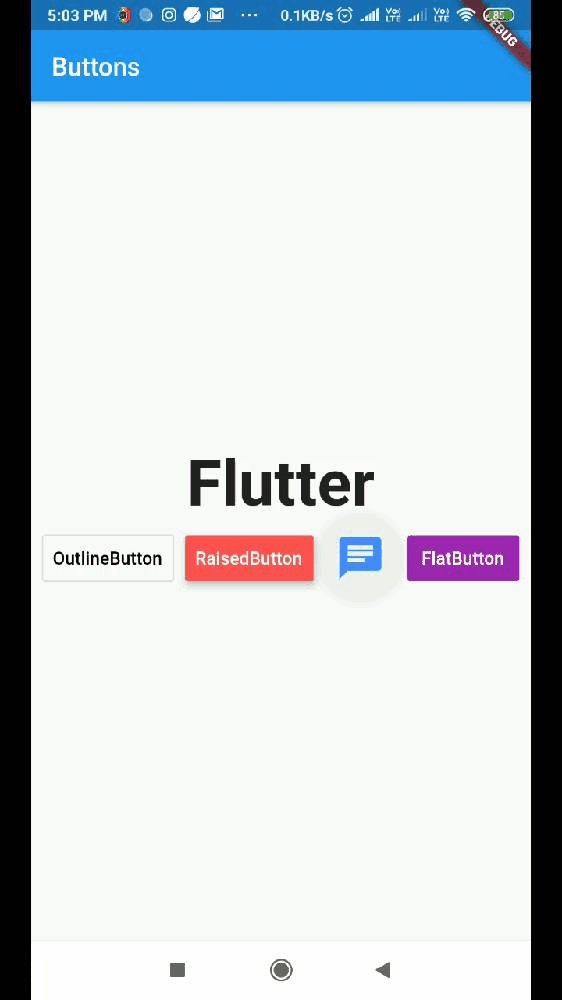
IconButton
An icon button is a picture printed on a Material widget that reacts to touches by filling with color (ink).
Add the following code in the row to add an IconButton.
icon → The icon to display inside the button.
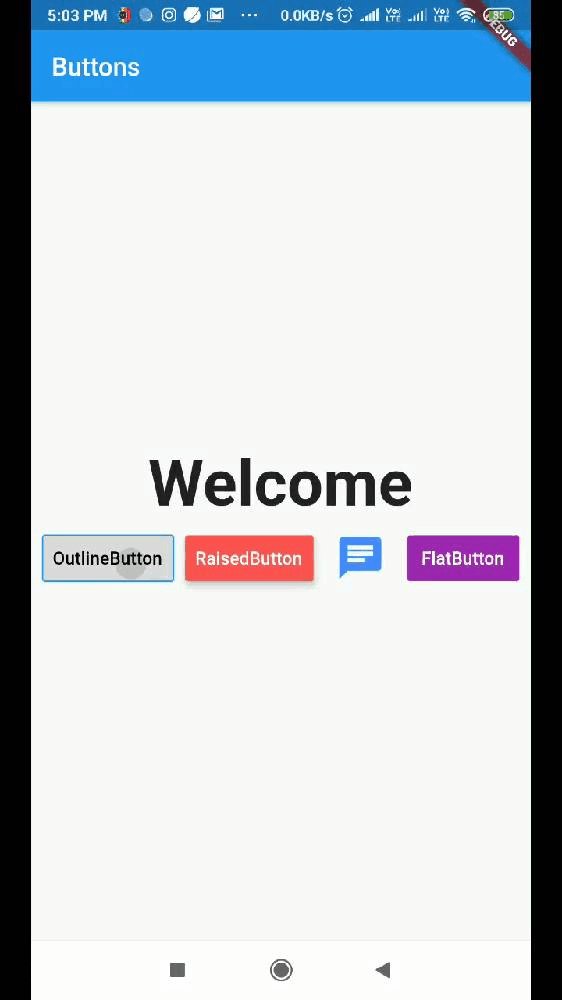
OutlineButton
Outline button is similar to a FlatButton with a thin rounded rectangle border.
Add the following code in the row to add an OutlineButton.
The full code will now look like this.
The full code is available here
Final Thoughts
Like it? Don't forget to upvote so that we can make more of these tutorials. Let us know in the comments how can we improve.
That's All! <3
Happy Coding!
Authors

Create an Account
Similar Posts
CodingWithMitch Members
Unlimited access to all courses and videos
Step by step guides to build real projects
Video downloads for offline viewing
Members can vote on what kind of content they want to see
Access to a private chat with other communnity members & Mitch
CodingWithMitch Members
Unlimited access to all courses and videos
Step by step guides to build real projects
Video downloads for offline viewing
Members can vote on what kind of content they want to see
Access to a private chat with other communnity members & Mitch
Comments